Ajouter du javascript à une page HTML
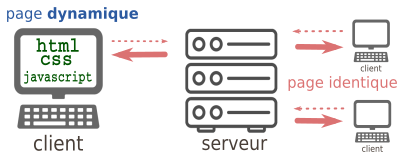
Quand le client peut agir sur sa page : exemple avec JavaScript

Jusqu'à présent, la page web envoyée par le serveur est :
- identique quel que soit le client.
- statique après réception sur l'ordinateur du client.
Le JavaScript va venir régler le problème n°2 : il est possible de fabriquer une page sur laquelle le client va pouvoir agir localement, sans avoir à redemander une nouvelle page au serveur.
Inventé en 1995 par Brendan Eich pour le navigateur Netscape, le langage JavaScript s'est imposé comme la norme auprès de tous les navigateurs pour apporter de l'interactivité aux pages web.
Exemple de couple html / javascript minimal
Notre fichier index.html fait référence, au sein d'une balise <script>, à un fichier externe script.js qui contiendra notre code JavaScript.
-
fichier
index.html:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>un peu d'action</title> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <script src="script.js"></script> <p> <h2>Une page web extrêmement dynamique</h2> </p> <div> <label>Changez la couleur d'arrière-plan:</label> <button type="button" onclick="choix('yellow');">jaune</button> <button type="button" onclick="choix('green');">vert</button> <button type="button" onclick="choix('purple');">violet</button> <input onchange="choix(this.value)" type="color" /> </div> <div> <p> En JavaScript, le nom de la couleur choisie est : </p> <p id="resultat"></p> </div> </body> </html> -
fichier
script.js:function choix(color){ document.body.style.background = color; document.getElementById("resultat").innerHTML=color; }
Le résultat de cette page peut être consulté ici.
1 - Intégration du javascript
Pour programmer en Javascript, il vous faudra comme pour HTML et CSS un simple éditeur de texte.
Notepad++ ou Atom vont être très utiles, mais pas indispensables.
Balise script
Pour intégrer votre code javascript, nous allons utiliser la balise <script>. A l'aide de cette balise, nous allons donner le nom et la position du script à lancer.
Trois possibiiltés pour utiliser un script javascript :
- Option A : le placer directement dans la page html (mais nous perdons alors la possibilité de l'utiliser sur plusieurs pages, à moins de faire du copier/coller),
- Option B : indiquer la localisation du code via une balise <script> en fin de code HTML .
- Option C : indiquer la localisation du code via via une balise <script> insérée comme pour le CSS dans la balise <head>.
Vous allez créer un répertoire de travail "TP-JavaScript" dans votre espace personnel.
Vous devez y sauvegarder les fichiers nécessaires (Page html, fichier de style, fichier javascript ...)
Télécharger et sauvegarder dans votre répertoire, le fichier de style css (Clic droit si le téléchargement ne se fait pas) style_1.css
Option A : directement dans le html
Elle ne va nous servir ici qu'à vérifier que le navigateur interprète bien le javascript.
Il suffit de placer votre code entre la balise d'ouverture <script> et de fermeture </script>.
01° Créer une page HTML en utilisant le code suivant.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22 | <!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<title>Intégration js</title>
<link rel="stylesheet" href="style_1.css" />
</head>
<body>
<main>
<h1>Premiers tests avec javascript</h1>
</main>
<script>
alert("Hello World !");
</script>
</body>
</html>
|
En le lançant, vous devriez constater l'apparition d'une fenêtre pop-up dès l'activation de la fenêtre.
On sait maintenant (normalement !) que votre navigateur reconnait le javascript. Passons à la gestion du code dans un fichier indépendant. Passons à l'option suivante.
Option B : un fichier à part et une balise script en fin de code html
Nous allons donc créer un fichier d'extension .js que nous allons placer dans le même répertoire que le fichier .html. Comme avec le CSS.
📁 mon_site
📄 index.html
📄 mes_scripts.js
Il suffit alors de donner à la balise script la localisation du fichier js.
<script src="mes_scripts.js"></script>
Le navigateur exécute le code source au fur et à mesure qu'il le lit. Il ne va donc chercher le fichier js qu'après qu'on lui ai dit de le faire.
Le mieux est donc de placer la balise <script> juste avant la balise de fermeture </body> : le script ne se lancera qu'une fois que la page sera presque totalement chargée.
02° Créer le fichier HTML et le fichier JS à l'aide des deux codes ci-dessous. Tester pour vérifier que votre HTML détecte bien le javascript. Si ça ne marche pas :
- Vérifier le nom de votre fichier js : il doit se nommer mes_scripts.js.
- Vérifier l'extension de votre fichier js : .js et pas .txt
- Vérifier l'arborescence de vos deux fichiers : le HTML et le JS doivent être situés dans le même répertoire.
Le fichier HTML : son nom n'a pas d'importance.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18 | <!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<title>Intégration js</title>
<link rel="stylesheet" href="style_1.css" />
</head>
<body>
<main>
<h1>Premiers tests avec javascript</h1>
</main>
<script src="mes_scripts.js"></script>
</body>
</html>
|
Le fichier JS : il faut l'enregistrer en le nommmant mes_scripts.js"
1 | alert("Hello World !");
|
Vous devriez voir le même effet mais avec un code javascript totalement déporté dans un fichier à part du HTML.
Option C : un fichier à part et une balise script dans la balise head
La balise script se place normalement dans la balise head.
Normalement, le script va s'activer dès qu'on rencontrera la balise, avant que la page ne soit totalement chargée.
Le problème ? Le script tente parfois d'agir sur des balises qui ne sont pas encore apparues ! Le script peut planter.
Lorsqu'on place cette balise ici, on doit donc rajouter quelques lignes de code pour indiquer au script d'attendre le chargement de la page.
03° Modifier et enregistrer le fichier HTML et le fichier JS à l'aide des deux codes ci-dessous.
Le fichier HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18 | <!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<title>Intégration js</title>
<link rel="stylesheet" href="style_1.css" />
<script src="mes_scripts.js"></script>
</head>
<body>
<main>
<h1>Premiers tests avec javascript</h1>
</main>
</body>
</html>
|
Le fichier JS nommé mes_scripts.js"
1
2
3
4
5 | function demarrage() {
alert("Hello World !");
}
window.addEventListener("load",demarrage);
|
Regardons les premières différences entre Python et Javascript.
Différences et similitudes entre Python et Javascript
On remarque que
- Chaque instruction finit nécessairement par un point-virgule (ligne 2 et ligne 5)
- On déclare les fonctions avec le mot-clé function plutôt que def
- Ce n'est pas la tabulation qui donne l'indication des codes à exécuter dans une fonction mais simplement l'accolade d'ouverte
{et l'accolade de fermeture}.
2 - Variables et Calculs avec Javascript
Nous allons pouvoir placer des valeurs en mémoire et faire des calculs avec Javascript comme avec Python.
Nous allons faire quelques calculs à l'aide des fonctions de façon à voir comment réaliser les calculs de base.
Déclaration de variables avec var
La portée des variables est différente entre Python et Javascript.
Affecter une variable sans la faire précéder d'un mot-clé rend la variable globale dans Javascript. Même si elle est déclarée depuis une fonction ! Elle serait alors modifiable depuis n'importe où... Il suffit qu'une fonction utilise ce même alias pour autre chose et ça peut causer de gros problèmes.
En Javascript, il faudra toujours faire précéder la première affectation d'une variable par le mot-clé var.
Avec var, la portée de la variable
- reste limitée à la fonction si elle est définie dans une fonction.
- devient globale si elle est définie dans le corps du script.
Comme cela, vous pouvez choisir.
Seule exception : les paramètres des fonctions, qui sont de base des variables locales.
L'utilisation du mot-clé var permet donc d'avoir une comportement des variables proches du comportement des variables avec Python.
04° Modifier juste le fichier JS à l'aide des deux codes ci-dessous. Je considère ici que le fichier HTML est celui de la question 3. Ce code vous permet juste de voir comment réaliser des fonctions avec paramètres et retour dans Javascript.
Le fichier JS nommé mes_scripts.js"
1
2
3
4
5
6
7
8
9
10
11 | function calcul(a, b) {
var reponse = a + b;
return reponse
}
function demarrage() {
var rep = calcul(6,4);
alert(rep);
}
window.addEventListener("load",demarrage);
|
05° Modifier le fichier JS pour réaliser une multiplication avec *. En envoyant les arguments 6 et 4, on doit donc afficher 24.
06° Modifier le fichier JS pour trouver le reste d'une division entière avec %. En envoyant les arguments 6 et 4, on doit donc afficher 2.
Commentaires
Pourquoi ne pas vous demander d'abord la division entière (ou euclidienne) ? Simplement car en Javascript, // permet d'effectuer des commentaires sur une ligne.
07° Utiliser le fichier JS pour visualiser que le // provoque la mise de b en commentaire. Le code devrait donc juste afficher la valeur de la variable a.
Le fichier JS nommé mes_scripts.js"
1
2
3
4
5
6
7
8
9
10
11 | function calcul(a, b) {
var reponse = a // b;
return reponse
}
function demarrage() {
var rep = calcul(6,4);
alert(rep);
}
window.addEventListener("load",demarrage);
|
Éléments de syntaxe
Voici quelques éléments de comparaison entre Python et Javascript :
| Instruction | Python | JavaScript |
|---|---|---|
| Exécuté par | le programme Python | le navigateur (généralement) |
| Code contenu dans | un fichier .py | une balise script d’une page html |
| Créer une variable | a = 2 |
var a = 2; |
| Fin d’instruction | retour à la ligne | point virugle ; |
| indentation | définit la structure | optionnelle |
| fonction | def f(x): ... |
function f(x) { expr } |
| condition | if condition: expression |
if (condition) { expr } |
| boucle for | for i in range(10): ... |
for (var i=0; i<10; i++) { expr } |
| boucle while | while condition: expr |
while (condition) { expr } |
| commentaire | # un commentaire |
// un commentaire |
| écrire dans la console | print( expr1, expr2 ) |
console.log( expr1, expr2 ); |
08° Modifier le fichier JS pour pouvoir calculer des puissnces à l'aide de **. En envoyant les arguments 6 et 4, on doit donc afficher 1296, soit la valeur de 64.
Commentaires multilignes
Les commentaires multilignes se font en Python avec ''' en ouverture et ''' en fermeture. Ce sont ces commentaires qui sont utilisés pour réaliser la documentation des fonctions.
En Javascript, les commentaires multilignes sont situés entre /* en ouverture (ordre des deux touches sur le clavier numérique) et */ en fermeture (ordre inverse).
09° Utiliser le fichier JS pour visualiser que le /* ... */ provoque un commentaire multiligne. Le code devrait donc juste afficher la valeur de la variable a.
Le fichier JS nommé mes_scripts.js"
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16 | function calcul(a, b) {
/* Fonction qui renvoie l'addition ou la concaténation des deux arguments a et b
:: param a (number ou string) :: le premier paramètre
:: param b (number ou string) :: le deuxième paramètre
:: return (number ou string) :: le résultat de l'addition ou de la concaténation de a et b
*/
var reponse = a // b;
return reponse
}
function demarrage() {
var rep = calcul(6,4);
alert(rep);
}
window.addEventListener("load",demarrage);
|
Typage des variables
Python possède 4 types natifs très souvent utilisés : int, float, bool, str et None.
Javascript est encore plus concis sur les nombres : number, boolean, string et undefined.
10° Utiliser le fichier JS ci-dessous. Vous devriez constater que Javascript possède bien un typage dynamique : il tente de s'adapter à la demande.
Le fichier JS nommé mes_scripts.js"
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16 | function calcul(a, b) {
/* Fonction qui renvoie l'addition ou la concaténation des deux arguments a et b
:: param a (number ou string) :: le premier paramètre
:: param b (number ou string) :: le deuxième paramètre
:: return (number ou string) :: le résultat de l'addition ou de la concaténation de a et b
*/
var reponse = a + b;
return reponse
}
function demarrage() {
var rep = calcul(2,"5");
alert(rep);
}
window.addEventListener("load",demarrage);
|
Comme en Python, on peut tenter d'interpréter un contenu en le transformant dans un autre type de contenu.
Tenter de convertir
Pour tenter de convertir un contenu en integer, il faut utiliser la fonction native parseInt. Exemple parseInt("2") va ainsi renvoyer 2.
Pour tenter de convertir un contenu en float, il faut utiliser la fonction parseFloat. Exemple parseFloat("2.5") va ainsi renvoyer 2.5.
11° Modifier le fichier JS de la question précédente pour qu'elle renvoie bien l'addition des deux paramètres, même si l'un des deux est fourni sous forme de string plutôt que de nombre. Il faudra utiliser la fonction parseFloat.
...CORRECTION...
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16 | function calcul(a, b) {
/* Fonction qui renvoie l'addition ou la concaténation des deux arguments a et b
:: param a (number ou string) :: le premier paramètre, interprétable comme un nombre
:: param b (number ou string) :: le deuxième paramètre, interprétable comme un nombre
:: return (number) :: le résultat de l'addition de a et b
*/
var reponse = parseFloat(a) + parseFloat(b);
return reponse
}
function demarrage() {
var rep = calcul(2,"5");
alert(rep);
}
window.addEventListener("load",demarrage);
|
12° Voici un script Python. Vous allez le traduire en JavaScript.
- Pour cela, vous devez créer un nouveau fichier JS : "exercice12.js" et l'exécuter dans votre page html
def calculer_imc(taille, masse):
return masse / taille ** 2
nom = "Duchmol"
prenom = "Raoul" # Deuxième prénom Aldo
taille_robert = 1.8
masse_robert = 280
imc_robert = calculer_imc(taille_robert, masse_robert)
capital = 0
nombre_mois = 0
while capital < 1000:
capital = capital * 1.05 + 100
nombre_mois = nombre_mois + 1
print("Il m'a fallu", nombre_mois, "pour accumuler 1000€")
for i in range(10):
print(3, "*", i, "=", 3 * i)
Activité publiée le 13 11 2020
Dernière modification : 14 04 2025
Auteur : ows. h.
Modifié par : Andjekel