Introduction aux événements
Vous savez maintenant créer des pages HTML, gérer un peu de CSS et insérer du code Javascript.
Nous allons voir aujourd'hui comment permettre à votre page de surveiller localement les actions de l'utilisateur et de modifier son état en fonction de ces actions.
On parle de gestion des événements.
Pour ne pas détecter sans rien faire, nous verrons également comment agir sur les balises du coup.
Logiciels : Il faudra utiliser un éditeur de code. On propose ici d'utiliser :
- Notepad ++ (Notepadqq sur Linux), installé sur les machine du lycée ou
- Atom produit par Githhub, aujourd'hui possédé par Google
- Sublim Text est également une alternative de qualité
Evaluation ✎ - Travail possible à rendre : questions 06-07-08-14-16.
1 - Interface Homme-Machine
Au début du Web, les sites étaient dits statiques. La seule interface entre le serveur distant et l'utilisateur était liée aux liens. On explorait uniquement des pages dont le contenu était fixe. D'où le terme statique pour désigner ces pages qui ne bougeaient pas.
Aujourd'hui, il existe plus évolutions :
- Certaines pages sont interactives : le serveur du site vous envoie des pages capables de modifications et d'enregistrements de données localement, sur la machine du client. Ces fonctionnalités sont liés actuellement à l'interpréteur Javascript présent dans le navigateur du client. Les petits jeux interactifs en solo qu'on trouve sur le Web sont de ce type. C'est ce que nous allons commencer à voir aujourd'hui.
- Certaines pages sont générées dynamiquement : le serveur envoie au client une réponse HTTP dont le contenu dépend des données envoyées par le client et des données présentes dans la base de données du serveur. Les sites possédant un système de connexion et d'identifications sont de ce type. Dans ce cas, la communication entre client et serveur ne se fait que lors de la séquence requête-réponse. Nous élaborerons de tels sites un peu plus tard dans l'année.
- Enfin, ils existent des pages dynamiques en temps réel. Il existe une communication entre serveur et client sans même avoir besoin d'une nouvelle requête HTTP rechargeant la page. La communication entre le client et le serveur peut alors s'effectuer en ne rechargeant pas la page dans son intégralité. AJAX (Asynchronous JavaScript and XML) est la technologie actuellement utilisé pour réaliser cela. Cette technologie ne sera pas abordé dans le cadre de ce cours. Non pas que cela soit complexe, ce n'est qu'une surcouche aux technologies précédentes.
Commençons par voir ce qu'est l'interactivité locale.
01° Ouvrir votre navigateur. Ouvrir l'outil de développement Web permettant de visualiser les connexions au réseau.
Pour Firefox : Menu (l'icône avec trois barres en haut à droite) puis Outils - Dévéloppement Web - Réseau/Network.
Pour Chronium : Menu (l'icône avec trois points en haut à droite) puis Plus d'Outils - Outils de développements -
02° Actualiser la page de façon à visualiser les fichiers qui sont téléchargés et dans quel ordre.
Cliquer ensuite sur l'image suivante.

Question : lors du clic sur l'image, les changemements sont-ils provoqués par une communication avec le serveur ou les changements sont-ils purement locaux ?
...CORRECTION...
On constate qu'il n'y a aucun nouveau chargement sur le réseau lorsqu'on clique sur l'image. Le changement est donc purement local.
03° Quel est l'événement qui provoque ici un changement apparent de la page ?
...CORRECTION...
Un clic sur l'image.
2 - Les deux manières de gérer les événements
Dans toute cette partie, nous allons placer le javascript directement dans le fichier HTML de façon à gagner un peu de temps de réalisation. N'oubliez pas qu'il ne s'agit pas d'un choix courant car vous ne pourrez alors pas importer facilement le code dans un autre fichier HTML !
Nous avons déjà vu comment gérer un événement en HTML : l'événement load qui se déclenche lorsque la page est entièrement chargée. Nous l'avons utilisé de cette manière :
1 | window.addEventListener("load",demarrage);
|
Nous avons utilisé le gestionnaire d'évenements (event handler en anglais) sur l'objet window : c'est donc window qui gère l'événement.
Cela marche bien mais on peut même faire plus simple. Par contre, la méthode simple permet moins de customisations.
Attribut événementiel onload de l'événement load
On peut déclencher une surveillance d'événements depuis Javascript en insérant un code de ce type :
JS | window.addEventListener("load",demarrage);
|
Mais on peut aussi insérer directement dans les balises HTML un attribut onload qui permet d'activer une fonction javascript lors du chargement de l'élément :
HTML | <body onload="demarrage()" >
|
Exemple sans attribut, tout est configuré dans javascript
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28 | <!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<title>Gestion des événements</title>
</head>
<body>
<main>
<h1>Gestion au démarrage</h1>
</main>
<script>
function demarrage() {
alert("Hello World !");
alert("Surveillance déclenchée depuis JS");
}
window.addEventListener("load",demarrage);
</script>
</body>
</html>
|
La partie javascript est comprise entre les lignes 17 à 22.
L'appel de la fonction javascript demarrage est géré ligne 22, dans le code JAVASCRIPT.
Exemple avec attribut onload dans l'une des balises HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26 | <!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<title>Gestion des événements</title>
</head>
<body onload="demarrage()" >
<main>
<h1>Gestion au démarrage</h1>
</main>
<script>
function demarrage() {
alert("Hello World 2 !");
alert("Surveillance déclenchée depuis l'attribut HTML");
}
</script>
</body>
</html>
|
La partie javascript est compris sur les lignes 17 à 20.
L'appel de la fonction javascript demarrage est géré avec un attribut onload, ligne 10, dans le code HTLM cette fois.
On notera que l'attribut est "onload", et pas juste "load".
04° Créer successivement les deux pages HTML fournies pour vérifier que dans les deux cas une alerte apparaisse à l'écran.
Dans la suite de cette activité, nous nous limiterons à l'utilisation d'attributs pour enclencher la surveillance d'événements. Une autre activité plus appronfondie sur les événements est disponible dans la partie Web Interactif.
On peut également utiliser cet attribut "onload" sur d'autres balises que body. Par exemple, des balises-images img !
3 - Evénement clic
Evénement clic (click en anglais)
Cet événement est déclenché lorsqu'on... clique sur un élément. Etonnant, non ?
Pour le déclencher avec un attribut dans la balise visée, il faut simplement utiliser l'attribut onclick.
Exemple avec l'attribut :
1 | <img onclick="fonction_qu_on_veut_activer()" src="https://doc.infoforall.fr/commun/images/accueil_HTML5_150.png">
|
05° Rajouter des attributs onclick aux images de façon à activer la fonction image_cliquee() qui lançe deux alertes.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28 | <!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<title>Gestion des clics</title>
</head>
<body>
<main>
<h1>Gestion des clics</h1>
<img src="https://doc.infoforall.fr/commun/images/accueil_HTML5_150.png">
<img src="https://doc.infoforall.fr/commun/images/accueil_js_150.png">
</main>
<script>
function image_cliquee() {
alert("Vous avez cliqué sur une image !");
alert("Mais on ne sait pas laquelle !");
}
</script>
</body>
</html>
|
...CORRECTION...
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28 | <!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<title>Gestion des clics</title>
</head>
<body>
<main>
<h1>Gestion des clics</h1>
<img onclick="image_cliquee()" src="https://doc.infoforall.fr/commun/images/accueil_HTML5_150.png">
<img onclick="image_cliquee()" src="https://doc.infoforall.fr/commun/images/accueil_js_150.png">
</main>
<script>
function image_cliquee() {
alert("Vous avez cliqué sur une image !");
alert("Mais on ne sait pas laquelle !");
}
</script>
</body>
</html>
|
On peut bien entendu associer un clic à une autre balise qu'une image. Exemple :
1 | <p onclick="alert('CLIC sur le paragraphe détecté !')">Clique sur moi !</p>
|
Et cela donne ceci :
Clique sur moi !
✎ 06° Rajouter quelques balises textes (paragraphes p, titres h1...). Créer alors des événements de type clic sur 3 de ces balises. Un clic devra provoquer l'apparition d'une alerte spécifique.
4 - Modifier les balises
Tentons de faire mieux : modifions la taille de l'image lorsqu'on clique dessus.
Le mot-clé this
Lorsque ce mot-clé this est présent dans une instruction javascript provoqué par un événement, il correspond à la référence javascript de la balise HTML gestionnaire de l'événement.
Cela veut dire que si vous cliquez sur une image, this va automatiquement contenir la référence de cette image précise. D'où le nom this.
En plaçant un point derrière cette référence, suivi du nom de l'attribut voulu, on parvient à obtenir la valeur associée à l'attribut.
Par exemple, on peut provoquer l'affichage de l'adresse d'une image avec un code de ce type :
1
2 | <img width="100px" onclick="alert(this.src);" src="https://doc.infoforall.fr/commun/images/accueil_HTML5_150.png">
<img width="100px" onclick="alert(this.src);" src="https://doc.infoforall.fr/commun/images/accueil_js_150.png">
|


Modifier les balises (1)
Pour modifier une balise, vous avez besoin d'obtenir sa référence.
Pour l'instant, vous ne savez l'obtenir qu'avec l'utilisation de this lors d'un événement mais nous verrons bientôt de nombreuses façons différences d'obtenir cette référence.
Imaginons que cette référence soit stockée dans this ou dans reference_balise.
Pour modifier les valeurs des attributs de cette balise, il suffit de fournir sa référence, suivie d'un point, de l'attribut à modifier et de fournir la nouvelle valeur avec une simple affectation.
Des exemples applicables aux balises-images ?
Modifier la largeur
L'élément voulu doit être de type block (comme p) ou inline-block (comme img).
Exemple (code à insérer dans une fonction javascript) :
1
2 | this.width = 200px;
reference_balise.width = 200px;
|
On notera que par défaut, changer la largeur d'une image provoque sa mise automatique à l'échelle. Si vous voulez la déformer, il suffit de modifier également la hauteur. Voir ci-dessous.
Modifier la hauteur
Exemple (code à insérer dans une fonction javascript) :
1
2 | this.height = 200px;
reference_balise.height = 200px;
|
✎ 07° Modifier le code suivant pour réaliser un système où à chaque clic l'image correspondante augmente de 10 px uniquement.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17 | <!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<title>Gestion des événements</title>
</head>
<body>
<main>
<h1>Gestion des clics</h1>
<img width="100px" onclick="this.width=this.width*2;" src="https://doc.infoforall.fr/commun/images/accueil_HTML5_150.png">
<img width="100px" onclick="this.width=this.width*2;" src="https://doc.infoforall.fr/commun/images/accueil_js_150.png">
</main>
</body>
</html>
|
Si vous voulez utiliser une fonction, il faut simplement falloir transmettre la référence de la balise en la fournissant en tant qu'argument.
A titre d'exemple, voici une page où chaque clic sur les images diminue la largeur mais augmente la hauteur.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26 | <!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<title>Gestion des événements</title>
</head>
<body>
<main>
<h1>Gestion des clics</h1>
<img width="100px" onclick="modifier(this);" src="https://doc.infoforall.fr/commun/images/accueil_HTML5_150.png">
<img width="100px" onclick="modifier(this);" src="https://doc.infoforall.fr/commun/images/accueil_js_150.png">
</main>
<script>
function modifier(reference) {
reference.width = reference.width - 10;
reference.height = reference.height + 10;
}
</script>
</body>
</html>
|
✎ 08° Dans la fonction gérant l'événement, comment se nomme le paramètre qui va recevoir à chaque fois ici la référence de la balise sur laquelle on vient de cliquer.
Modifier les balises (2)
Modifier le style type d'affichage de la balise
Si vous voulez qu'une balise devienne de type block, inline, inline-block ou même ne pas la faire apparaître du tout sur l'interface (none).
Exemple (code à insérer dans une fonction javascript) :
1
2
3
4 | this.style.display = 'block';
this.style.display = 'inline';
reference_balise.style.display = 'inline-block';
reference_balise.style.display = 'none';
|
Modifier la valeur d'un attribut quelconque, src par exemple
On peut même modifier l'attribut src qui définit la source de l'image.
Exemple (code à insérer dans via un attribut HTML) : modifie l'image lors d'un clic.
L'image 1 devient l'image 2 ou l'image 2 devient l'image 1...
1
2 | <img onclick="this.src = 'image2.png';" src="image1.png">
<img onclick="this.src = 'image1.png';" src="image2.png">
|
09° Réaliser une page comportant quatre images. Vous pouvez reprendre le code précédent. Chaque clic sur une image doit transformer l'image en type block et provoquer un changement d'image.
Voici un exemple :




...CORRECTION...
Pour voir le code de l'exemple, il suffit de sélectionner la zone des images et de faire un clic-droit puis de sélectionner voir code source.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26 | <!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<title>Gestion des événements</title>
</head>
<body>
<main>
<h1>Gestion des clics</h1>
<img width="100px" onclick="modifier(this);" src="https://doc.infoforall.fr/commun/images/accueil_HTML5_150.png">
<img width="100px" onclick="modifier(this);" src="https://doc.infoforall.fr/commun/images/accueil_js_150.png">
</main>
<script>
function modifier(reference) {
reference.src = "https://doc.infoforall.fr/commun/images/accueil_python_150.png";
reference.style.display = "block";
}
</script>
</body>
</html>
|
Voyons quelques exemples de ce qu'on peut modifier sur une balise de type texte pourvu qu'on connaisse sa référence.
Modifier les balises (3)
Modifier la couleur du texte
Exemple (code à insérer dans une fonction javascript) :
1
2 | reference.style.color = 'red';
reference.style.color = 'black';
|
Modifier la couleur de fond
Exemple (code à insérer dans une fonction javascript) :
1
2 | reference.style.backgroundColor = 'red';
reference.style.backgroundColor = 'black';
|
Guillemets simples et doubles
Sur les codes JS fournis directement depuis un attribut, on remarquera qu'on ne peut pas utiliser de guillemets doubles puisque le code lui-même est délimité dans le HTML par des guillemets doubles. C'est pour cela que j'utilise les guillemets simples pour définir les valeurs.
Voici un code valide :
1 | <p onclick="this.style.color='white';">valide.</p>
|
Voici un code invalide :
1 | <p onclick="this.style.color="white";">invalide.</p>
|
10° Créer des événements sur les deux paragraphes ci-dessus de façon à ce qu'ils disent vrai !
1
2
3
4
5
6
7
8
9
10
11
12
13
14 | <!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<title>Gestion des événements</title>
</head>
<body>
<main>
<h1>Gestion des couleurs</h1>
<p>Ce paragraphe doit devenir à fond bleu lorsqu'on clique dessus.</p>
<p>Sur celui ci, c'est la couleur du texte qui doit devenir rouge.</p>
</main>
</body>
</html>
|
...CORRECTION...
1
2
3
4
5
6
7
8
9
10
11
12
13
14 | <!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<title>Gestion des événements</title>
</head>
<body>
<main>
<h1>Gestion des couleurs</h1>
<p onclick="this.style.backgroundColor='blue';">Ce paragraphe doit devenir à fond bleu lorsqu'on clique dessus.</p>
<p onclick="this.style.color='red';">Sur celui ci, c'est la couleur du texte qui doit devenir rouge.</p>
</main>
</body>
</html>
|
Bien entendu, tout ce qu'on peut faire en CSS peut donc s'activer via un code Javascript de ce type.
Propriétés CSS avec un nom composé
Javascript ne permet pas d'utiliser le caractère - dans le nom des variables propres. C'est pour cela qu'en CSS la propriété du fond est bien background-color mais pas en Javascript. Les concepteurs de javascript ont décidé de remplacer le tiret par une majuscule. C'est pour cela qu'en javascript on utilise backgroundColor.
5 - Les autres événements
Il existe une multitude d'événements.
Liste des événements
Voici les événements liés à la souris
| Nom Javascript | Description |
|---|---|
click | On clique et on relâche sur la balise. |
dblclick | Pareil mais en clic double. |
mousedown | On clique gauche sans relâcher sur la balise. |
mouseup | On relâche gauche sur la balise. |
mouseover | On survole la balise |
mousemove | On déplace la souris sur l'élément. |
mouseout | On fait sortir la souris de la balise. |
Voici les événements liés au clavier
| Nom Javascript | Description |
|---|---|
keydown | On appuie sans relâcher sur l'une des touches. |
keyup | On relâche une touche. |
keypress | On appuie et relâche une touche. |
Voici les événements liés à la sélection et la mise en focus ou ciblage
| Nom Javascript | Description |
|---|---|
focus | On vient de mettre le focus ou cibler l'élément, par exemple en cliquant sur l'élément. |
blur | On annule ce ciblage, par exemple en cliquant ailleurs. |
load | La balise est correctement chargée. |
Nous allons cibler aujourd'hui les balises liées à la gestion de la souris.
11° Lire le descriptif ci-dessus. Comment se nomme l'événement permettant de surveiller que la souris est sur le point de quitter la zone graphique d'une balise ? Comment doit alors normalement se nommer l'attribut correspondant à placer dans une balise HTML ?
...CORRECTION...
L'événement se nomme mouseout.
L'attribut onmouseout permet de générer un tel événement directement dans une balise.
12° Compléter le code HTML ci-dessous. On veut que les mots en gras soient écrits en rouge lors d'un survol à la souris.
Effet final voulu :
Voici un texte sur lequel je veux que les mots contenus dans une balise STRONG deviennent rouge au survol .
1
2
3
4
5
6
7
8
9
10
11
12
13 | <!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<title>Gestion des autres événements</title>
</head>
<body>
<main>
<h1>Gestion des autres événements</h1>
<p>Voici un <strong>texte</strong> sur lequel je veux que les mots contenus dans une balise STRONG deviennent rouge au <strong>survol</strong>.</p>
</main>
</body>
</html>
|
...CORRECTION...
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17 | <!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<title>Gestion des autres événements</title>
</head>
<body>
<main>
<h1>Gestion des autres événements</h1>
<p>Voici un
<strong onmouseover="this.style.color='red';">texte</strong>
sur lequel je veux que les mots contenus dans une balise STRONG deviennent rouge au
<strong onmouseover="this.style.color='red';">survol</strong>
.</p>
</main>
</body>
</html>
|
Nous avons encore un problème : la couleur ne revient pas à la normale une fois qu'on sort de la zone graphique de la balise. C'est normal : nous n'avons pas géré l'événément correspondant à cette sortie.
13° Compléter le code HTML ci-dessous. On veut rajouter un deuxième événement : le mot doit redevenir noir lorsqu'on quitte la zone.
Voici un texte sur lequel je veux que les mots contenus dans une balise STRONG deviennent rouge au survol .
On notera cette fois la présence d'une fonction possèdant deux paramètres : la référence de la balise à modifier et la couleur à imposer (sous forme d'un string).
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22 | <!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<title>Gestion des autres événements</title>
</head>
<body>
<main>
<h1>Gestion des autres événements</h1>
<p>Voici un
<strong onmouseover="modifier(this, 'red');">texte</strong>
sur lequel je veux que les mots contenus dans une balise STRONG deviennent rouge au
<strong onmouseover="modifier(this, 'red');">survol</strong>
.</p>
</main>
<script>
function modifier(reference, couleur) {
reference.style.color = couleur;
}
</script>
</body>
</html>
|
...CORRECTION...
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26 | <!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<title>Gestion des autres événements</title>
</head>
<body>
<main>
<h1>Gestion des autres événements</h1>
<p>Voici un
<strong onmouseout="modifier(this, 'black');"
onmouseover="modifier(this, 'red');">texte
</strong>
sur lequel je veux que les mots contenus dans une balise STRONG deviennent rouge au
<strong onmouseout="modifier(this, 'black');"
onmouseover="modifier(this, 'red');">survol
</strong>
.</p>
</main>
<script>
function modifier(reference, couleur) {
reference.style.color = couleur;
}
</script>
</body>
</html>
|
6 - innerHTML
Nous allons maintenant voir comment parvenir à modifier le texte affichée d'une balise HTML en utilisant un script javascript.
Commençons par voir le DOM.
DOM : Document Object Model
Le Document Object Model (DOM) est une interface de programmation qui permet à des scripts d'examiner ou de modifier le contenu affiché par le navigateur.
On représente le DOM à l'aide d'une structure de données nommée arbre. On peut alors clairement voir les balises parents et enfants (children).
Considérons la page HTML ci-dessous qui possède des balises normales (composées d'une balise d'ouverture et d'une balise de fermeture) et de quelques balises orphélines.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20 | <!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<title>Intégration js</title>
<link rel="stylesheet" href="style_1.css" />
<script src="mes_scripts.js"></script>
</head>
<body>
<main>
<h1>Modifications avec javascript</h1>
<p>Couleur voulue : <strong>bleu</strong></p>
<p>Le texte de la couleur prendra la bonne couleur si vous cliquez dessus.</p>
</main>
</body>
</html>
|
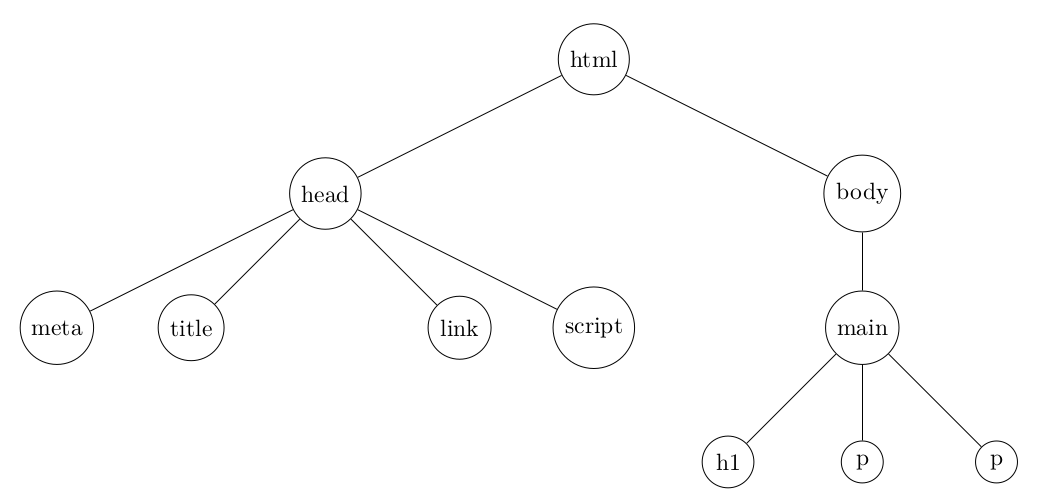
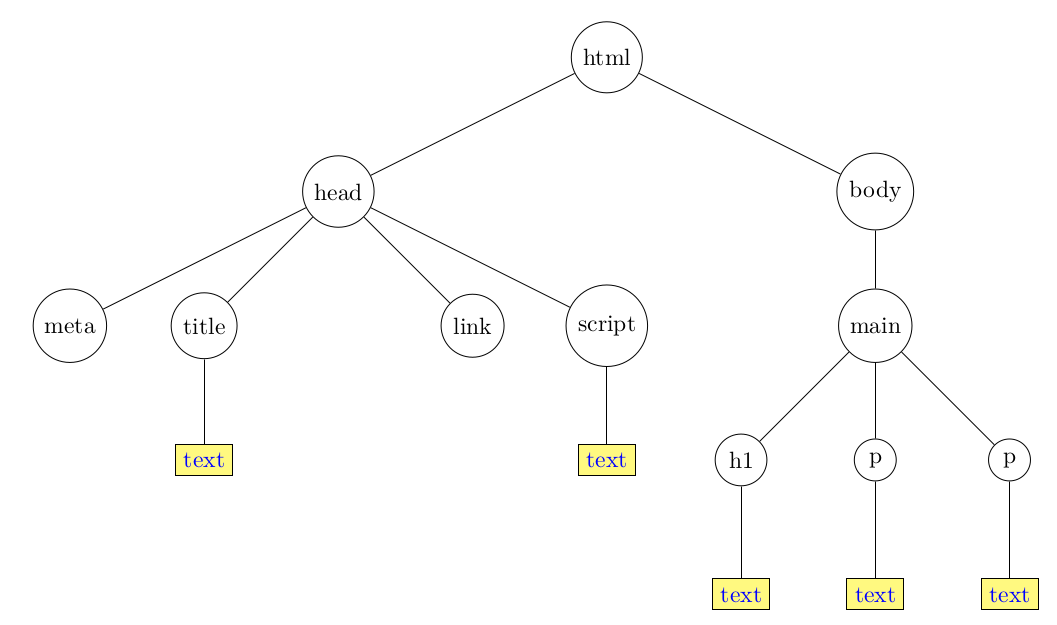
Voici l'arbre DOM de cette structure :

Or, qu'est-ce qui différencie les balises "normales" des balises orphélines ? Le fait que les balises "normales" peuvent contenir d'autres balises ou du texte.
1
2 | <meta charset="UTF-8" />
<title>texte contenu entre la balise d'ouverture et de fermeture</title>
|
Ligne 2 : La balise title encadre un texte entre sa balise d'ouverture et sa balise de fermeture.
Ligne 1 : On notera que depuis HTML5, nous n'avons plus besoin de finir une balise orpheline par un slash. Comme vous n'êtes pas censé être des spécialistes, je les laisse souvent pour vous aider à voir qu'il s'agit d'une balise orpheline ne possèdant pas de balise de fermeture.
Voici comment on représente habituellement ce contenu interne entre balise d'ouverture et de fermeture sur l'arbre DOM.

✎ 14° QCM : Quels sont les balises orphelines identifiables sur le DOM ci-dessous :
- A : meta - title - link - script - main
- B : meta - title - link - script
- C : meta - link
- D : title - script
...CORRECTION...
Comment accéder à ce texte ?
Et bien, il s'agit du contenu interne de la balise HTML. Les concepteurs du DOM l'ont donc nommé innerHTML.
innerHTML
Il s'agit du code contenu entre la balise d'ouverture et la balise de fermeture d'une balise.
Cela peut être du texte (exemple 1 ci-dessous), mais cela peut également être tout un ensemble d'autres balises (exemple2).
1 | <p>Voici un innerHTML composé d'un texte</p>
|
1
2
3
4 | <ol>
<li>Premier élément</li>
<li>Deuxième élément</li>
</ol>
|
Si vous désirez obtenir le contenu interne d'une balise, il suffit d'utiliser une instruction javascript contenant quelque chose comme ceci :
1
2
3 | var texte = reference.innerHTML
var entier = parseInt(reference.innerHTML)
var flottant = parseFloat(reference.innerHTML)
|
Les deux dernières lignes sont là pour vous souvenir de l'existence des deux fonctions permettant de convertir en nnombre entier ou en nombre flottant.
Si vous désirez au contraire redéfinir ce contenu interne, il suffit d'utiliser ceci :
1 | reference.innerHTML = "Je suis le <em>nouveau</em> contenu"
|
15° Utiliser cette-page test pour comprendre comment on parvient à transformer le innerHTML.
* * * * * * * * .
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38 | <!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<title>Gestion des autres événements</title>
<style>
.s {
display: inline-block;
text-align: center;
width: 20px;
height: 20px;
color: white;
background-color: #BB00BB;
margin: 5px;
}
</style>
</head>
<body>
<main>
<h1>Qui se cache derrière le nom mystère ?</h1>
<p>
<span onclick="affiche(this,'L');" class="s">*</span>
<span onclick="affiche(this,'o');" class="s">*</span>
<span onclick="affiche(this,'v');" class="s">*</span>
<span onclick="affiche(this,'e');" class="s">*</span>
<span onclick="affiche(this,'l');" class="s">*</span>
<span onclick="affiche(this,'a');" class="s">*</span>
<span onclick="affiche(this,'c');" class="s">*</span>
<span onclick="affiche(this,'e');" class="s">*</span>
.</p>
</main>
<script>
function affiche(reference, caractere) {
reference.innerHTML = caractere;
}
</script>
</body>
</html>
|
...CORRECTION...
7 - Interrogation finale
✎ 16° Réaliser la page HTML permettant de réaliser la tâche suivante : on veut qu'à chaque double-clic sur l'un des nombres, on multiplie le nombre par la bonne valeur.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22 | <!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8" />
<title>Interro finale</title>
<style>
.rep {
display: inline-block;
background-color : #CCEECC;
padding: 20px;
}
</style>
</head>
<body>
<main>
<p>Les actions se produisent sur un double clic uniquement.</p>
<p>On multiplie par deux à chaque fois : <span class="rep">1</span></p>
<p>On multiplie par dix à chaque fois : <span class="rep" >1</span></p>
<p>On multiplie par seize à chaque fois : <span class="rep" >1</span></p>
</main>
</body>
</html>
|
8 - FAQ
Et comment peut-on modifier la classe d'une balise ? class est un mot-clé de Javascript !
On pourrait récupérer la valeur ou changer la valeur contenue dans la class d'une balise HTML. Il n'y aura aucune différence par rapport avec ce qu'on a fait avec id par exemple. Sauf, sauf, sauf que ... class est un mot-clé dans javascript. C'est un mot comme function, true ou false. On ne peut pas l'utiliser comme nom de variables ou autres. Comment faire alors ?
On remplacera class par className. Et le tour est joué.
1 | ref_balise.className = 'maClasseCSSQueJeVeux';
|
Activité publiée le 13 11 2020
Dernière modification : 13 11 2020
Auteur : ows. h.
Modifié par : Andjekel