Le web : HTML et CSS
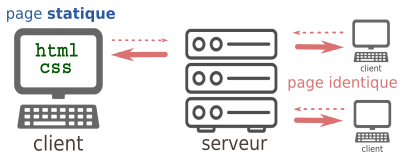
Le cas le plus simple : la même page pour tout le monde

Nous allons tout d'abord considérer le cas où le serveur renvoie une page unique, identique pour tous les utilisateurs.
De plus, l'utilisateur ne pourra pas agir sur sa page : il n'y a aucune interactivité.
Exemple de page statique côté serveur et côté utilisateur :
- cette merveille de page web.
- plus complète, mais tout aussi statique : cette page Wikipedia consacrée à John Conway.
Lorsque le client demande au serveur le contenu d'une page web, celui-ci lui renvoie, dans le cas le plus simple, une simple page html.
html est un langage dit « à balises ».
Ce n'est pas à proprement parler un langage de programmation, mais plutôt un langage de description de contenu.
Il a été inventé en 1992 par Tim Berners-Lee.
La version actuellement utilisée est le html5.
Activités
 Activité 1 : Modèle client serveur
Activité 1 : Modèle client serveur
En faisant vos propres recherches et en vous aidant de la vidéo ci-dessus, répondre aux questions suivantes :
- Quand et par qui a été inventé le Web ?
- Peut-on dire Internet à la place du Web ?
- Sur quel principe de fonctionnement repose le Web ?
 Activité 2 : Les éléments d'une page Web
Activité 2 : Les éléments d'une page Web
Attention
Dans cette activité, on commence à créer des pages HTML, pour visualiser la page produite, nous allons, dans un premier temps utiliser le site jsfiddle.net.
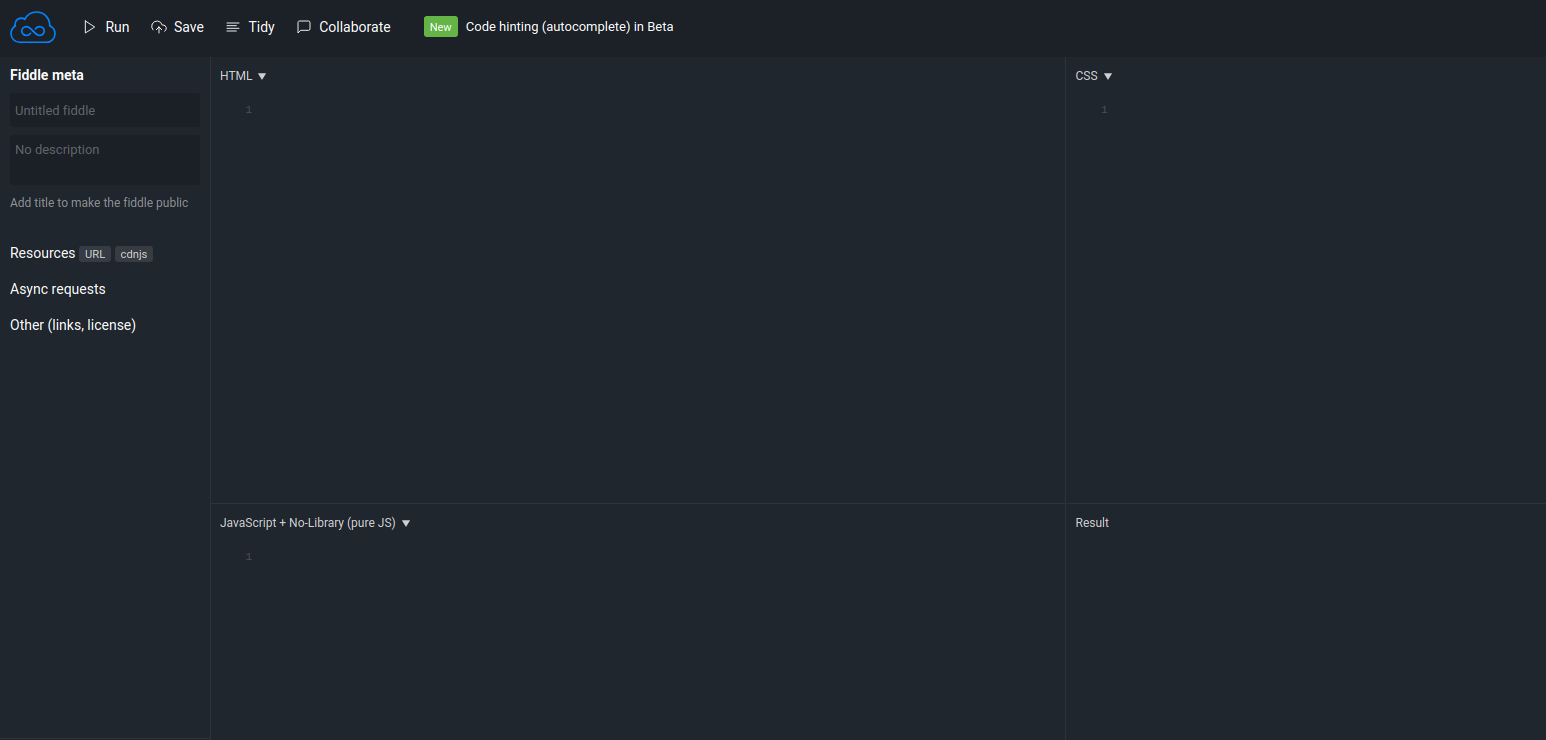
Après avoir lancé votre navigateur web, tapez http://jsfiddle.net/ dans la barre d’adresse.
Vous devriez voir apparaître ceci :

Nous allons pour l’instant uniquement utiliser la fenêtre « HTML » et la fenêtre « Result ».
-
Squelette d'une page Web
L'éditeur jsfiddle, permet de visualiser rapidement la structure de base et le rendu d'une page web :- copier le fichier ci-dessous dans la fenêtre HTML,
- executer ce cette page ( Onglet "Run")
Fichier à copier :
1 2 3 4 5 6 7 8 9 10 11
<!DOCTYPE html> <html lang="fr"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>- Un document html est constitué d'un en-tête, suivi d'un corps. Repéré les balises permettant de délimiter :
- Le document html
- L'en-tête
- Le corps
- L'en-tête contient une balise
<title>, quel est son rôle ?
-
Ajout de contenu
Dans le corps du document, c'est à dire entre les balises<body>et<body>, insérer le contenu suivant :1 2 3 4 5 6 7 8 9 10 11 12
<h1> La recette du carry de poulet </h1> <h2> Les ingrédients </h2> <ul> <li> un poulet découpé en morceaux </li> <li> 3 oignons </li> <li> 1 tomate </li> <li> 5 gousses d'ail </li> </ul> <h2> La préparation </h2> <p>Dans de l'huile chaude, faire revenir le poulet</p> -
Observer le résultat obtenu dans l'affichage et en déduire le rôle des balises suivantes :
<h1>et<h2><ul>et<li><p>
-
Ajouter un sous-titre 'Accompagnements' dans la page Web
- Dans ce sous-titre créer une liste avec deux éléments : "riz blanc et grains", "riz jaune".
- Ajouter un paragraphe au début de la recette dans lequel on écrira "Le carry de poulet est une recette de cuisine traditionnelle de l’île de la Réunion"
-
Modifier le paragraphe crée à la question précédente en:
Le carry de poulet est une recette de cuisine traditionnel de l'<a href="https://fr.wikipedia.org/wiki/La_R%C3%A9union">ile de la Réunion</a> -
Quelle est la modification produite dans la page ?
-
Ajouter un lien dans votre page Web sur le mot "Oignon" qui permet d'accéder à l'adresse
https://fr.wikipedia.org/wiki/Oignon -
Rechercher vous-même sur le Web la balise permettant d'insérer une image dans une page HTML puis l'utiliser pour insérer une image illustrant la recette du carry de poulet (attention à utiliser une image libre de droit)
 Activité 3 : L'apparence d'une page Web
Activité 3 : L'apparence d'une page Web
Important
Les balises HTML permettent de structurer le contenu d'une page web, en définissant les titres, les paragraphes, ...
Pour modifier l'apparence d'une page, on a recours au css (cascadind style sheet) qui permettent de modifier l'apparence du contenu de la page.
L'idée est de regrouper dans un seul fichier toutes les informations relatives à la mise en forme des éléments de la page html.
De manière très simplifiée, on peut dire que le fichier html s'occupe du fond tandis que le fichier css s'occupe de la forme.
Dans JSFIDDLE, il est possible d’écrire du CSS dans la fenêtre en haut à droite.
- Écrivez le code CSS suivant (dans la fenêtre CSS !):
- Qu’est-ce qui s’affiche dans la fenêtre ?
h1
{
text-align: center;
background-color: red;
}
h2
{
font-family: Verdana;
font-style: italic;
color: green;
}
Dans la question 1, les propriétés « text-align » et «background-color» seront appliquées au contenu de toutes les balises de type h1 (avec respectivement les valeurs «center» et «red»)…..
En savoir plus
- le cours d'OpenClassrooms : https://openclassrooms.com/fr/courses/1603881-apprenez-a-creer-votre-site-web-avec-html5-et-css3
 Activité 4 : L'utilisation d'un éditeur de texte
Activité 4 : L'utilisation d'un éditeur de texte
Important
JSFIDDLE est un très bel outil, mais il ne peut pas être utilisé pour la réalisation d’un vrai site internet (ou d’une vraie application web).
Nous allons créer 2 fichiers : un fichier qui contiendra du HTML (index.html) et un fichier qui contiendra du CSS (style.css).
- À l’aide d’un éditeur de texte (Notepad++, sublime text, atom…), créer un nouveau fichier.
- Sauvegardez-le en précisant son nom, par exemple “index.html”.
- Copier et coller le code html étudié précédement, dans votre éditeur de texte (sans oublier de sauvegarder quand vous avez terminé) :
- Testez le code de votre page à l’aide d’un navigateur web (Chrome, firefox , Edge ...) en “double-cliquant” sur le fichier index.html
- Toujours à l’aide d’un éditeur de texte, vous allez créer un fichier
qui va contenir le CSS de notre page (par exemple style.css). Complétez
ce fichier à l’aide du code suivant :
h1 { text-align: center; background-color: red; } p { font-family: Verdana; font-style: italic; color: green; } - Modifiez le code HTML en ajoutant la ligne suivante dans l'entête (head) de votre code html :
<link rel="stylesheet" href="style.css">: - Testez votre code à l’aide d’un navigateur web en “double-cliquant” sur le fichier index.html
Pour l’instant notre CSS ne sera pas appliqué à notre page, pour ce faire, il faut modifier notre code HTML en ajoutant une ligne qui va permettre d’associer notre code CSS à notre page.
Dans l’exemple que nous venons de voir, les fichiers “index.html” et “style.css” se trouvent dans le même dossier. Il est souvent utile de placer les fichiers CSS dans un dossier “CSS”. Il faudra alors modifier le code HTML en conséquence :
QCM
1. Entre quelles balises se trouvent le contenu d'un fichier html qui s'affiche dans un navigateur ?
- a)
<html>et</html> - b)
<head>et</head> - c)
<title>et</title> - d)
<body>et</body>
- a)
<html>et</html> - b)
<head>et</head> - c)
<title>et</title> - d)
<body>et</body>
2. Quelle balise html permet d'insérer un lien hypertexte ?
- a)
<a> - b)
<p> - c)
<link> - d)
<href>
- a)
<a> - b)
<p> - c)
<link> - d)
<href>
3. Quel est le rôle d'un fichier css ?
- a) Créer le contenu d'une page web
- b) Définir l'apparence des éléments constituants une page web
- c) Définir la structure d'une page web (titres, paragraphes, ...)
- d) Insérer des images dans une page web
- a)
Créer le contenu d'une page web - b) Définir l'apparence des éléments constituants une page web
- c)
Définir la structure d'une page web (titres, paragraphes, ...) - d)
Insérer des images dans une page web
4. Les balises <h1>, <h2>, ... <h6>, permettent :
- a) De créer des listes numérotées dans une page web
- b) De créer des listes à puces dans une page web
- c) De créer plusieurs niveaux de titres dans une page web
- d) De créer des paragraphes dans une page web
- a)
De créer des listes numérotées dans une page web - b)
De créer des listes à puces dans une page web - c) De créer plusieurs niveaux de titres dans une page web
- d)
De créer des paragraphes dans une page web
5. Le Web fonctionne sur le :
- a) modèle client-serveur
- b) modèle pair à pair
- c) modèle client-client
- d) modèle serveur-serveur
- a) modèle client-serveur
- b)
modèle pair à pair - c)
modèle client-client - d)
modèle serveur-serveur
6. Quelle ligne dans le fichier css d'une page web permettra aux titres de niveau 1 de cette page de s'afficher en rouge ?
- a)
h1 {color:red;} - b)
title {color:red;} - c)
.h1 {couleur:red;} - d)
<h1> {color:red;}
- a)
h1 {color:red;} - b)
title {color:red;} - c)
.h1 {couleur:red;} - d)
<h1> {color:red;}
7. Quel est la balise à utiliser pour insérer une image nommée logo_python.jpg dans une page web ?
- a)
<image src="logo_python.jpg"> - b)
<image source="logo_python.jpg"> - c)
<img src="logo_python.jpg"> - d)
<img source="logo_python.jpg">
- a)
<image src="logo_python.jpg"> - b)
<image source="logo_python.jpg"> - c)
<img src="logo_python.jpg"> - d)
<img source="logo_python.jpg">
8. Quelles balises doit-on utiliser pour créer une liste d'éléments non ordonnées dans une page web ?
- a)
<ol>et<li> - b)
<ul>et<li> - c)
<ol>et<il> - d)
<ul>et<ol>
- a)
<ol>et<li> - b)
<ul>et<li> - c)
<ol>et<il> - d)
<ul>et<ol>
Exercices
 Exercice 1 : Corrections
Exercice 1 : Corrections
Corriger les erreurs dans les fragments de code HTML suivant :
<h> Mon titre principal </h><href="http://www.wikipedia.fr">un lien vers Wikipedia</href><p> Ce paragraphe contient un <a href="autre_page.html">lien vers une autre page</p></a>
 Exercice 2 : Structurer une page Web
Exercice 2 : Structurer une page Web
Quelles sont les balises html permettant de délimiter :
- Un titre ou un sous titre ?
- Un paragraphe ?
- Un lien ?
- Un tableau ? Une ligne d'un tableau ? Une case dans un tableau ?
 Exercice 3 : Modifier l'apparence d'une page web
Exercice 3 : Modifier l'apparence d'une page web
- Enregistrer dans le répertoire suivant le fichier html suivant : Le rougail saucisess Pour cela, vous pouvez par exemple cliquer à droite sur le bouton ci-dessus, puis sélectionner "Enregistrer la cible du lien sous ..."
- Par la méthode de votre choix (mais de préférence en créant une feuille de style dans un fichier séparé), modifier l'apparence de cette page web de sorte que:
- Le fond de la page soit de couleur noire,
- Les liens soient jaunes et pas soulignés,
- Les titres de niveau 1 soient en gras et en blanc,
- Les titres de niveau 2 soient en bleu clair, encadré avec un trait de couleur rouge
 Exercice 4 : Créer un mini-site
Exercice 4 : Créer un mini-site
Réaliser un mini site Web, en utilisant le html et les feuilles de style. Le sujet du site est au choix, par exemple : votre CV, vos films préférés, un site de recette de cuisines, un site sur un sport ou une de vos passions, ou sur une célébrité (sportif, acteur, chanteur ...) . Respecter le cahier des charges suivant :
- au moins 5 pages reliées entre elles par des liens internes et des liens vers des sites extérieurs
- au moins 5 images, attention à utiliser des images libres de droits ou à créer vos propres illustrations pour votre site
- au moins une page de votre site devra contenir des informations organisées sous la forme d'un tableau et donc utiliser les balises
<table>et</table>. - L'apparence du site sera uniformisé (c'est à dire que d'une page à l'autre on retrouvera les mêmes couleurs et la même présentation). Vous devrez pour cela utiliser une feuille de style dans un fichier séparé.